当サイトはSwellというブログテーマを使っています
説明不要なくらい有名なテーマですが、当サイトは開設当初よりSwellを使っています。



オシャレだし、簡単だし、開設して1年以上経つけど後悔なし!



このページは個人的Swellユーザーの忘備録。困った順、工夫した順に記録していくよ
なんだってできる、けれど、自由度が高いからこそ迷ってしまう。
あの人のあのデザイン、真似したいな?
ここをこう見せたいな?
あれ?どうやってやるんだろう?
つまずくところややりたいことは共通点が多いはず。
と、いうことで、ここに私の一個人の記録を残していきます。
こあらのブログデザインで、デフォルトからいじった箇所はこちらに記録を残していきます。
誰かの役に立ちますように。
目次
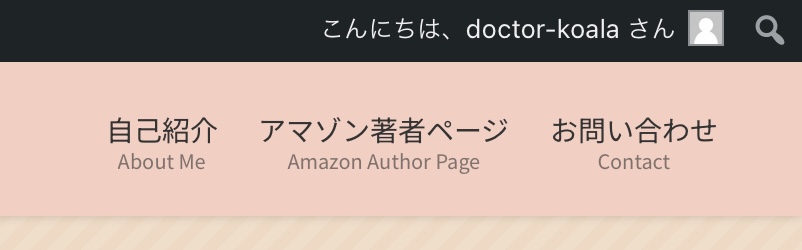
グローバルメニューを2段で表示したい
グローバルメニューの下の段に英語を載せたかったのです。


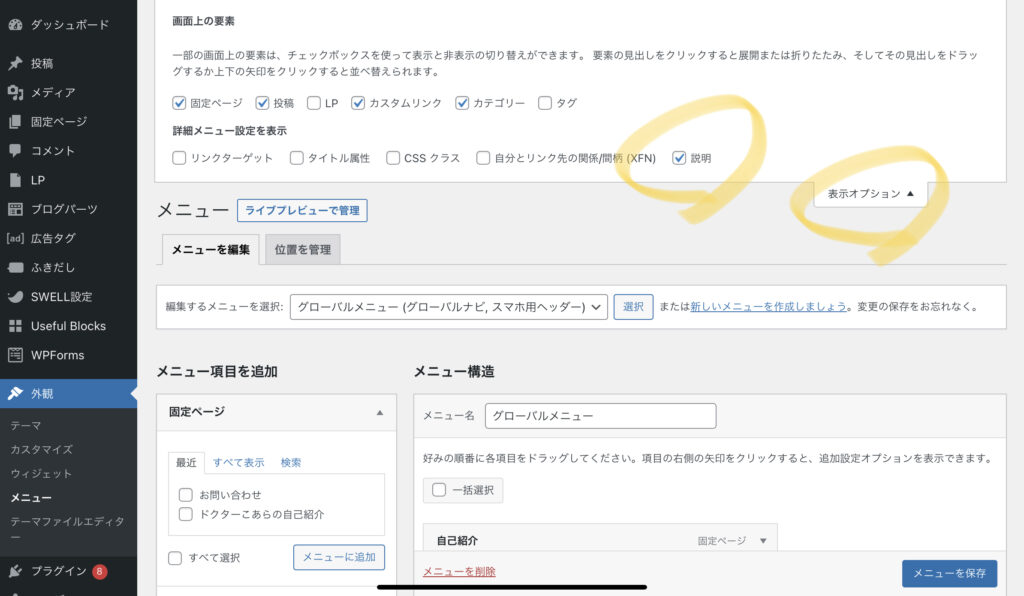
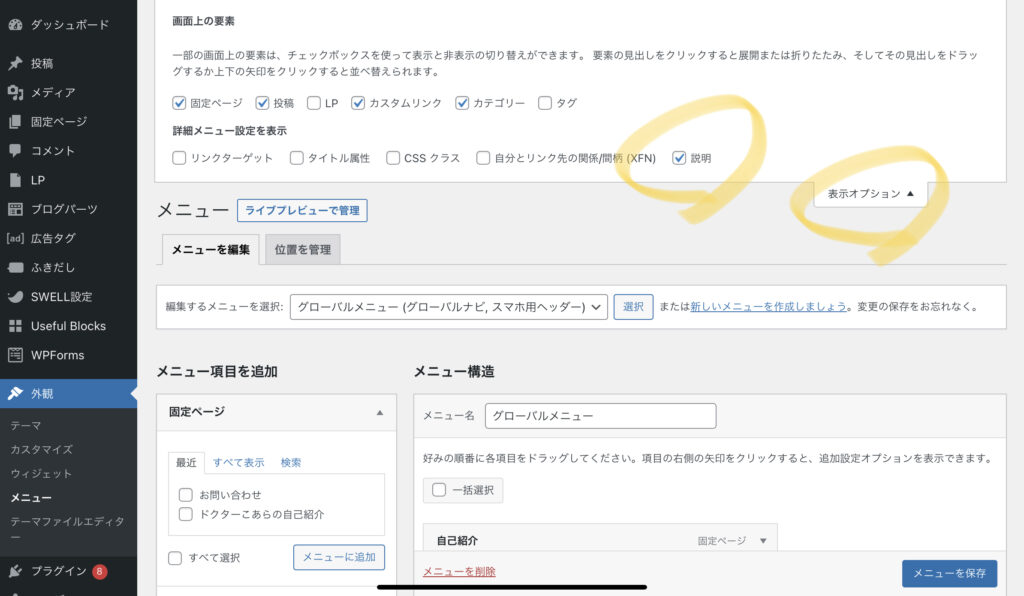
デフォルトでは入力する箇所が表示されないらしく、下記のように説明という項目をアクティブにすることで入力することができるようになります。


ポチップにAmazonだけを表示させたい
ポチップってアマゾンや楽天などを一括で表示できて便利ですよね。



でも自分のKindle本はアマゾンだけなんだ…!!
ポチップから選択肢を減らす方法
これが↓
こうなる↓
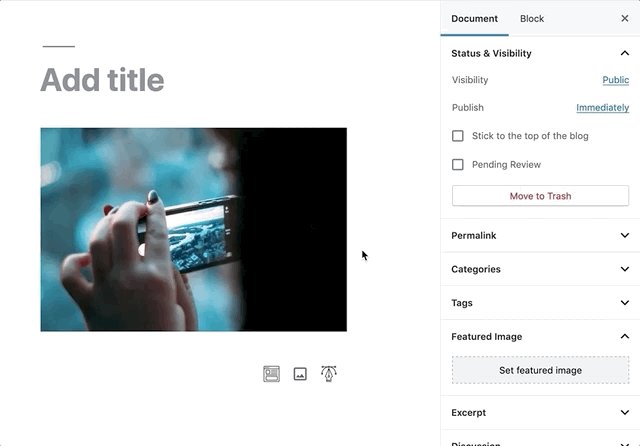
設定は、ここ。
本文の編集画面の右側のツールに選択肢を選ぶところがありました。


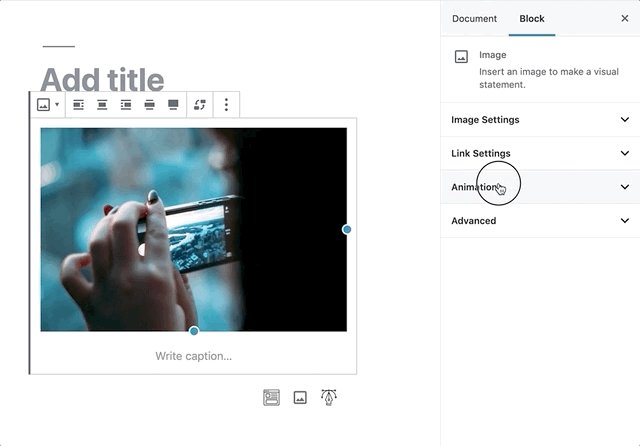
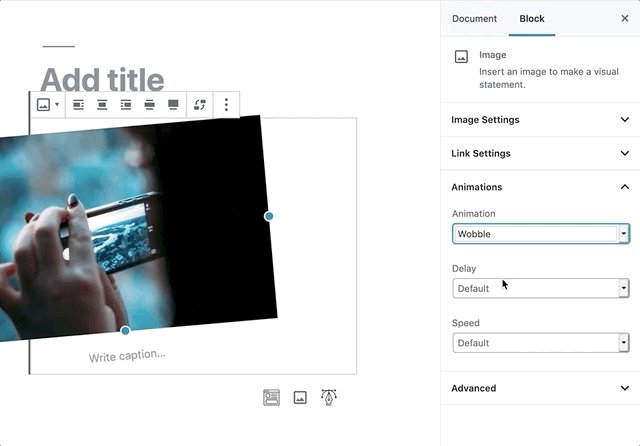
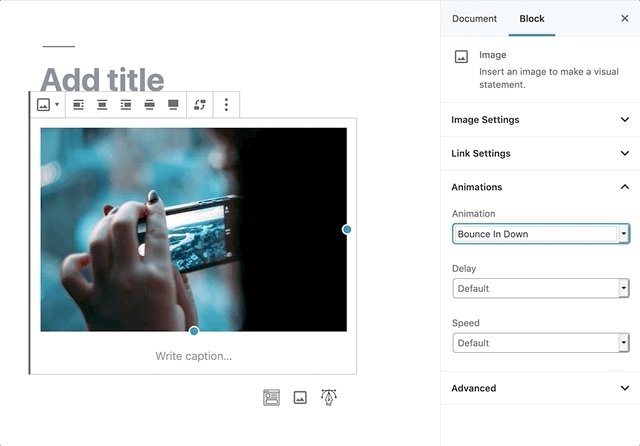
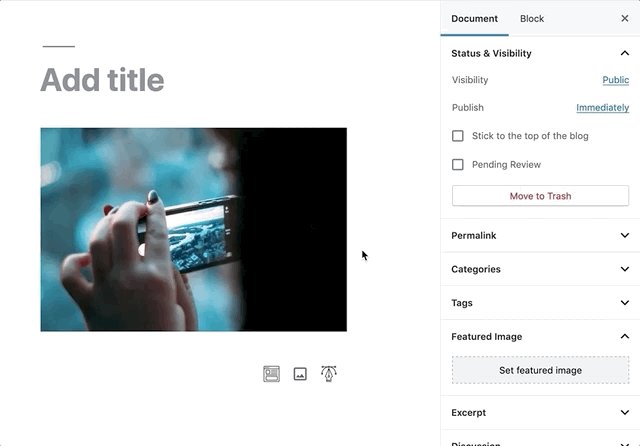
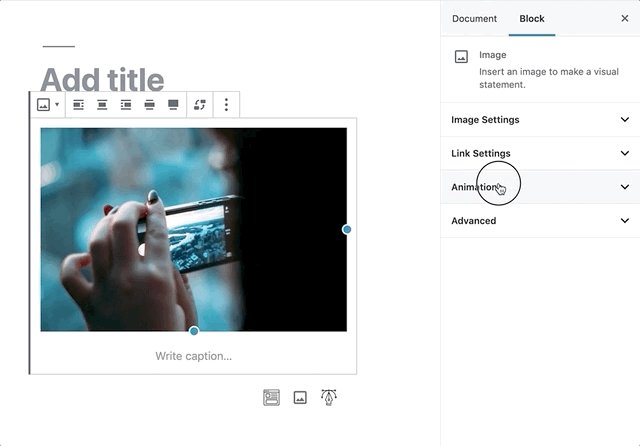
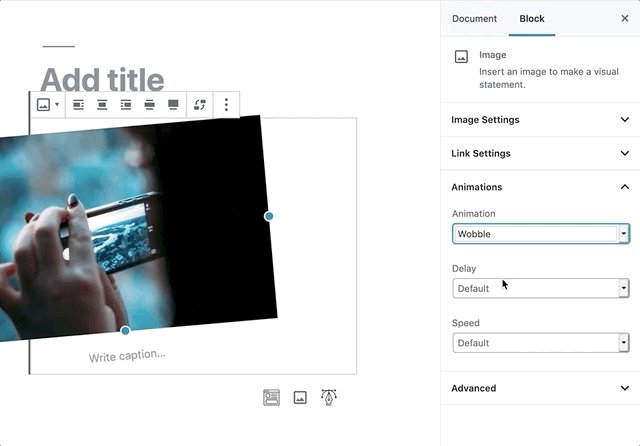
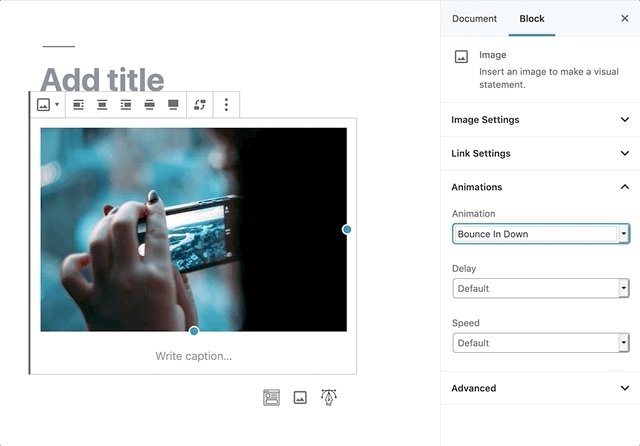
アニメーションをつけたい
やっぱり動きがあるとリッチですよね。
これは難しそうに見えて、実はパワーポイントでアニメーションを設定するかのごとく簡単でした。


今後も定期的にアップします
今後も「あれ、コレどうやるんだ?」に遭遇しだい更新予定です。
もはや自分用のメモ。ふふ。